5. A kék a legjobb szín a linkek számára
Jó dolog, ha a weboldaladnak egyedi a kinézete, de ha a használhatóságról van szó, az a legjobb, ha azt csinálod, amit mindenki más. Kövesd a konvenciókat, mert mikor az emberek egy új weblapra érkeznek, először azokon a helyeken kutatnak bizonyos dolgok után, ahol azokat korábban a legtöbb weblapon megtalálták; letesztelik, hogy korábbi tapasztalataik helytállnak-e ebben az új környezetben. Ezek az úgynevezett használati minták. Az emberek elvárják, hogy bizonyos dolgok ugyanolyan legyenek, mint például a linkek színe, a weboldal logójának elhelyezése, a több füles böngészés viselkedése, és így tovább.
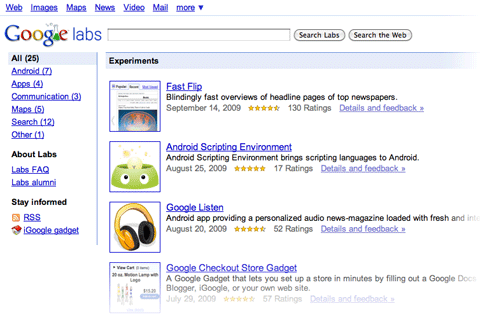
 A Google egy ok miatt használ minden weboldalán kék színű linkeket: ez a szín a megszokott a legtöbb felhasználó számára, így azokat könnyen megtalálják.
A Google egy ok miatt használ minden weboldalán kék színű linkeket: ez a szín a megszokott a legtöbb felhasználó számára, így azokat könnyen megtalálják.
Milyen színűek legyenek a linkjeid? Az első szempont a megkülönböztethetőség: a linkeknek elég sötétnek (vagy világosnak) kell lenniük ahhoz, hogy kellőképpen kiváljanak a háttérből. színétől. Másodszor, ki kell tűnniük a szöveg többi részéből, színének különböznie kell tőlük is, tehát ne legyenek fekete linkek egy fekete szövegben. És végül, kutatások megmutatták (Van Schaik és Ling), hogyha a honlap használhatósága az elsődleges szempontod, akkor a link szövegének a kék szín a legmegfelelőbb. A böngésző alapbeállítása szerint a linkek szövege kék, szóval az emberek elfogadják így. Más szín választása nem feltétlenül eget rengető probléma, de növelheti azt az időtartamot, amíg a felhasználók megtalálják a linket.





